
Script Manager Architecture
The Script Manager Architecture is designed with two main purposes in mind, the first is as the name implies, to manage scripts. The second is to act as a bridge between the people creating tools and those using them. Many times in production, there seems to be a large disconnect between developers and artists due to a lack of user interface consideration. The Script Manager aims to reduce this burden by creating an intuitive user interface to allow developers to easily develop interfaces for users.
In order to help developers easily create user interfaces, the Script Manager has three primary components, a script organizer, a user interface designer, and a user interface display.
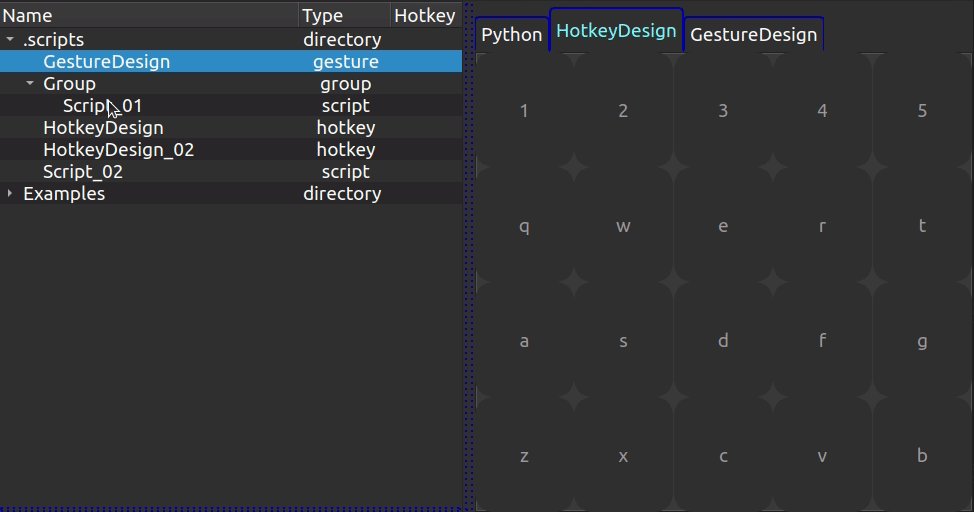
We'll start by taking a look at the script organizer below. As we can see, there are two sides to this widget. We'll start on the left and take a look at the tree view. This tree view represents scripts, groups, and designs. By selecting an item, the right side of the widget is updated, if a script is selected, the Python tab will populate the code, if a design is selected, then the corresponding designer will be displayed on the right-hand side.
Note: This Python tab can be replaced by another widget, such as an IDE.

However, creating/organizing scripts is only one small portion of this architecture. This starts to get more interesting when we start to take a look at how developers can start to create their own user interfaces.
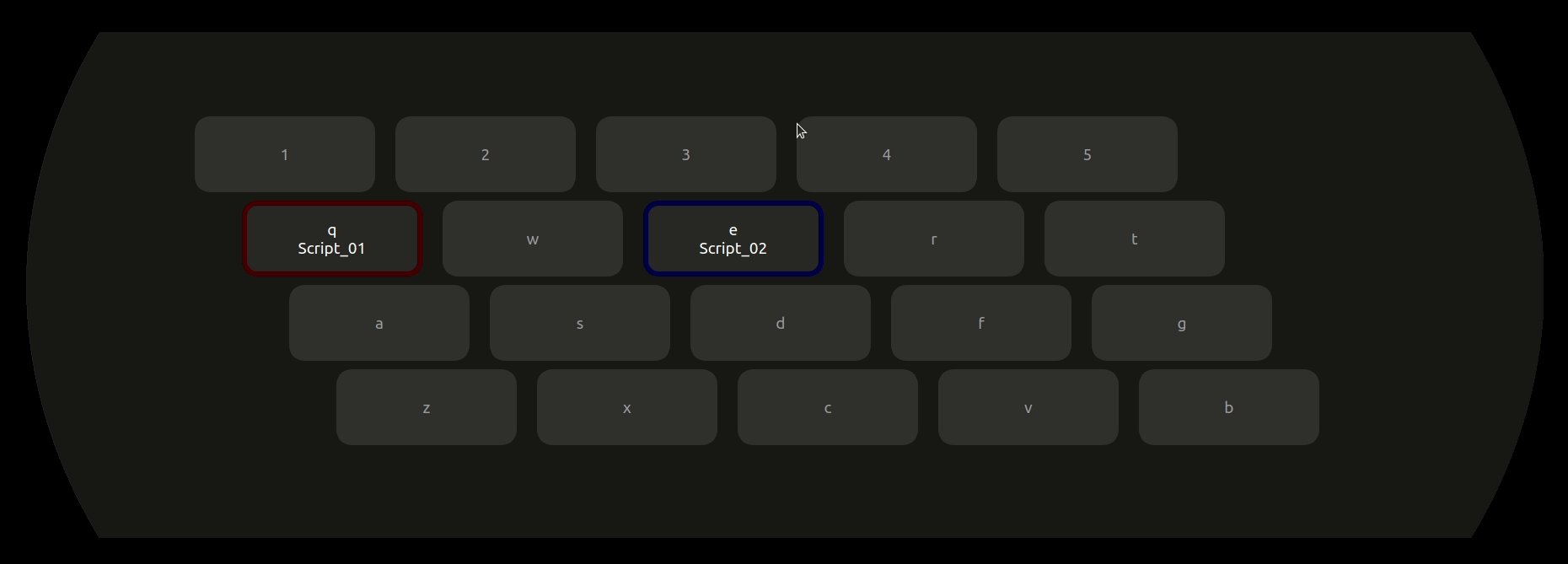
Below we can see an example of an empty Gesture Design and an empty Hotkey Design. Both of which are designed to utilize the concept of muscle memory. In theory, over time this will allow users to start accessing these tools without having to think about where the buttons are and simply react. Both designs work as you would expect, where the hotkey design utilizes hotkeys on the left-hand side of the keyboard, and the gesture design utilizes swipe gestures.


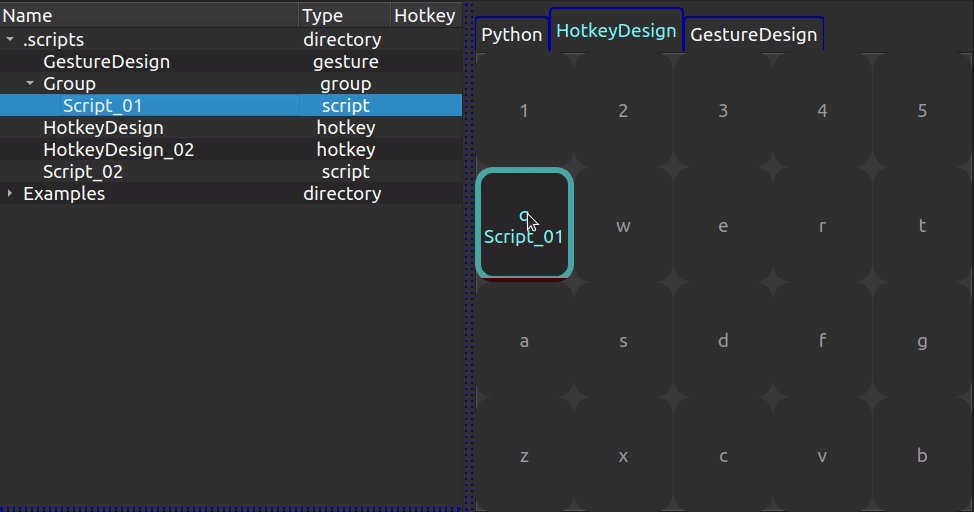
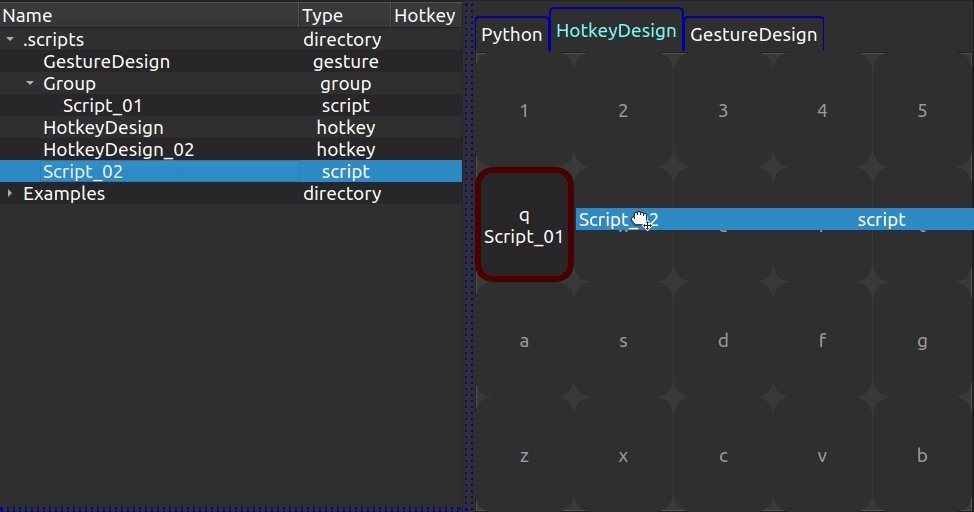
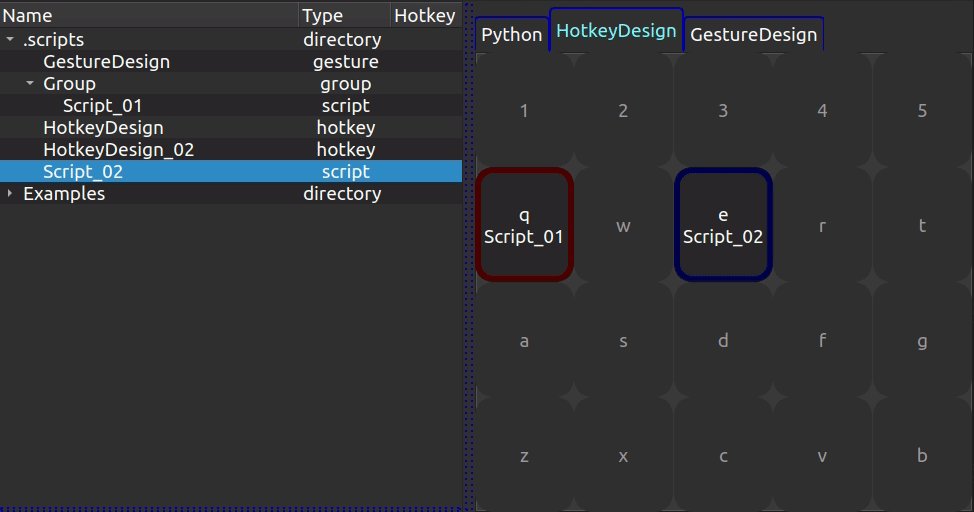
Now that we understand what the two core designs are, we can start to take a look at how a developer can link scripts to these interfaces. Below we can see an example of how this is done, the developer simply needs to MMB+Drag/Drop the script from the editor into the relevant design.

This however is quite limiting as there are only 20 keys and 8 directions available to us. This problem is quickly mitigated by the fact that we can start adding designs to our designs, thus exponentially increasing the number of commands the user can access within a singular interface.
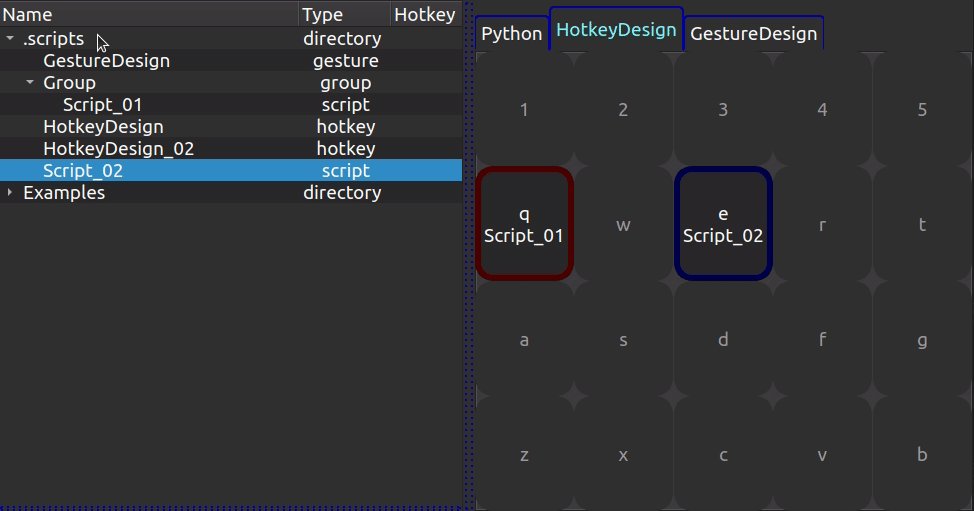
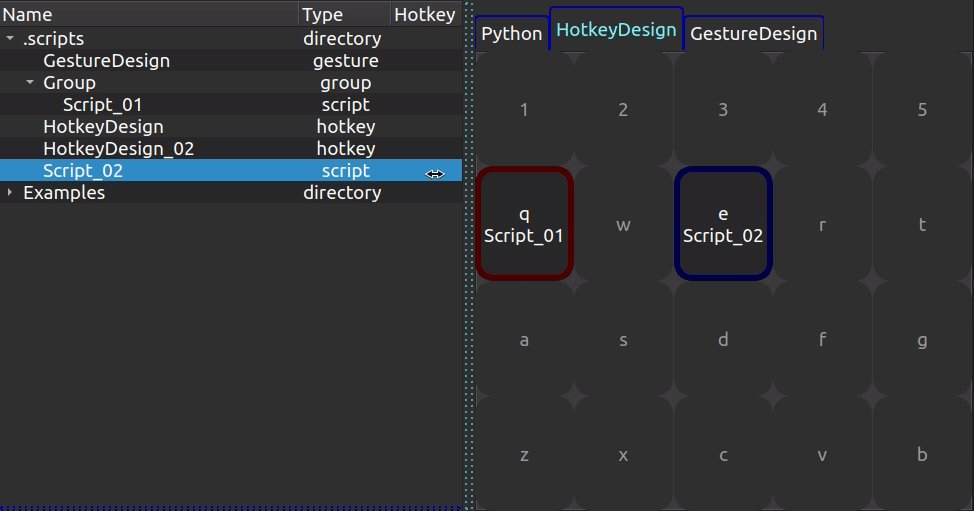
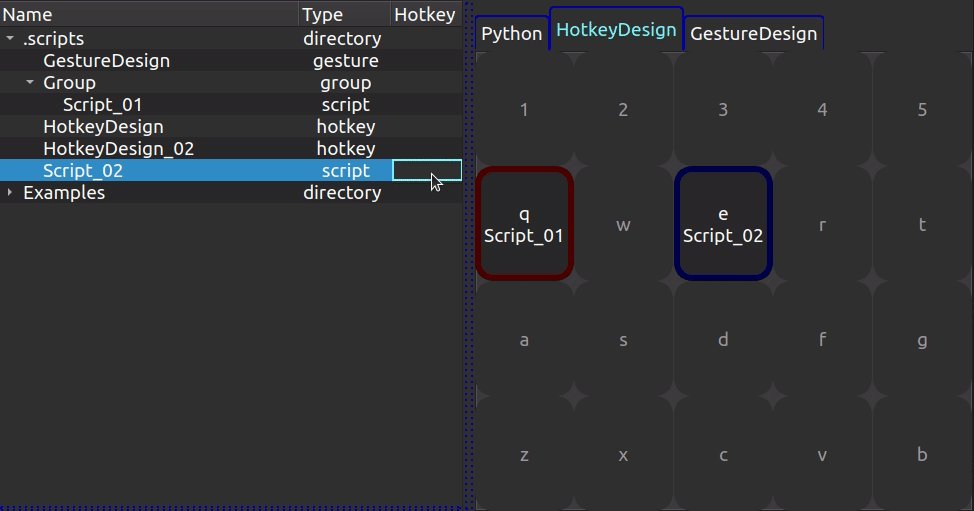
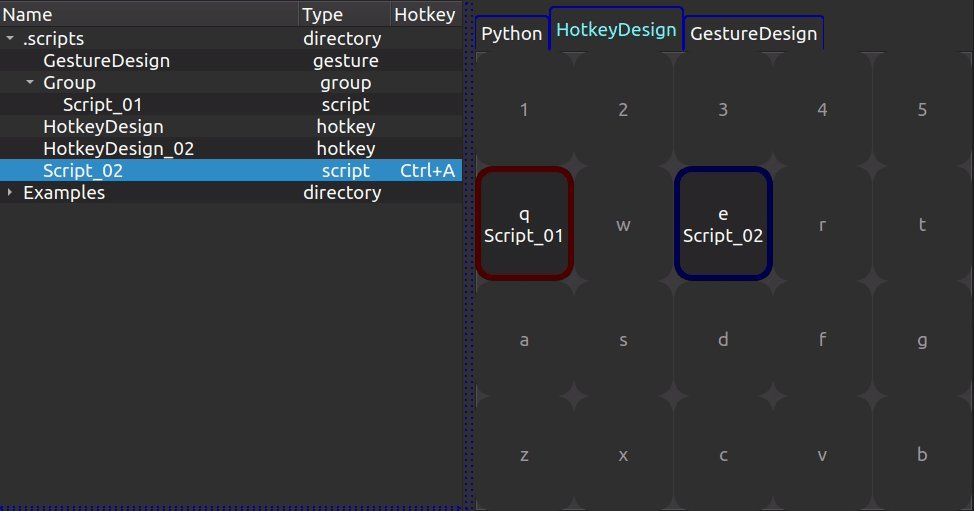
The final component of the designer portion of the Script Manager is the ability to add hotkeys. As seen below, this can be done by simply double-clicking in the "Hotkey" column and pressing the desired keyboard shortcut. This then sends a signal to a special JSON file that acts as a keyboard shortcut registry and is located in the root items directory.

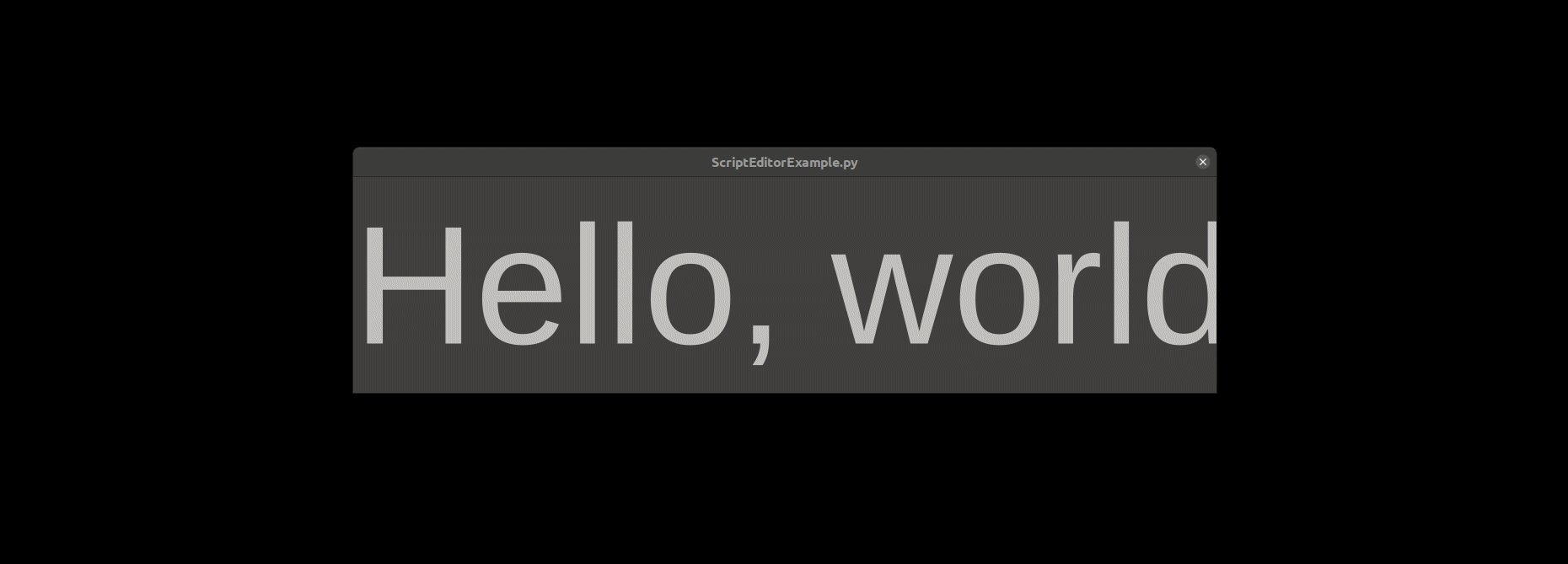
Once the design has been created, an event filter is installed on the main application to catch the registry's hotkeys. Below we can see an example of a hotkey design calling a script that launches a simple Hello, World example.

A great example of a fully installed Script Manager can be seen below in the Katana Bebop Script Manager.


